
advertisemente
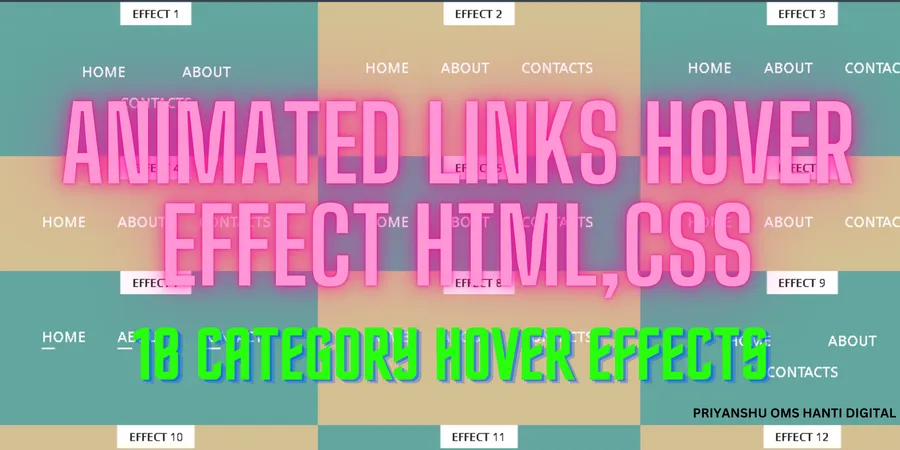
Copy This Code<style>/** Liked item?* Get this code here* Visit (https://priyanshuomsd.blogspot.com*/.hover1{position: relative;overflow: hidden;display: inline-block;}.hover1:before, .hover1:after,.hover1__label:before, .hover1__label:after{content: "";position: absolute;transition: transform .2s ease-out;}.hover1:before, .hover1:after{width: 100%;height: 2px;left: 0;}.hover1:before{top: 0;transform: translate3d(-105%, 0, 0);}.hover1:after{bottom: 0;transform: translate3d(105%, 0, 0);}.hover1__label:before,.hover1__label:after{width: 2px;height: 100%;top: 0;}.hover1__label:before{left: 0;transform: translate3d(0%, -100%, 0);}.hover1__label:after{right: 0;transform: translate3d(0%, 100%, 0);}.hover1:hover:before, .hover1:focus:before,.hover1:hover:after, .hover1:focus:after,.hover1:hover .hover1__label:before, .hover1:focus .hover1__label:before,.hover1:hover .hover1__label:after, .hover1:focus .hover1__label:after{transform: translate3d(0, 0, 0);}/* effect 2 */.hover2:hover .hover2__label,.hover2:focus .hover2__label{transform: rotateY(360deg);transition: transform .4s, ease-out, color .4s, ease-out;}.hover2__label{display: inline-block;transform: rotateY(0);}/* effect 3 */.hover3{position: relative;overflow: hidden;padding-bottom: 4px;display: inline-block;}.hover3:after{content: "";display: block;width: 100%;height: 2px;position: absolute;left: 0;bottom: 0;transform: translate3d(-100%, 0, 0);transition: transform .2s ease-in;}.hover3:hover:after,.hover3:focus:after{transform: translate3d(0, 0, 0);}/* effect 4 */.hover4:hover .hover4__label,.hover4:focus .hover4__label{transform: rotateX(360deg);transition: transform .4s ease-out, color .4s ease-out;}.hover4__label{display: inline-block;transform: rotateX(0);transform-origin: center bottom;}/* effect 5 */.hover5:hover .hover5__label,.hover5:focus .hover5__label{transform: rotateX(360deg);transition: transform .4s, ease-out, color .4s, ease-out;}.hover5__label{display: inline-block;transform: rotateX(0);}/* effect 6 */.hover6:hover .hover6__label,.hover6:focus .hover6__label{transform: rotateY(360deg);transition: transform .4s ease-out, color .4s ease-out;}.hover6__label{display: inline-block;transform: rotateY(0);transform-origin: left center;}/* effect 7 */.hover7{display: inline-block;}.hover7:hover .hover7__label:after,.hover7:focus .hover7__label:after{transform: translate3d(0, 0, 0);}.hover7__label{position: relative;overflow: hidden;padding-bottom: 4px;display: inline-block;}.hover7__label:after{content: "";display: block;width: 100%;height: 2px;position: absolute;left: 0;bottom: 0;transform: translate3d(-70%, 0, 0);transition: transform .2s ease-in;}/* effect 8 */.hover8{position: relative;display: inline-block;padding-bottom: 3px;}.hover8:after{content: "";width: 100%;height: 2px;position: absolute;left: 0;bottom: 0;opacity: 0;transform: translate3d(0, 100%, 0);transition: transform .2s cubic-bezier(.84, .41, 0, 1.2), opacity .2s ease-out;}.hover8:hover:after, .hover8:focus:after{opacity: 1;transform: translate3d(0, 0, 0);}/* effect 9 */.hover9{position: relative;overflow: hidden;display: inline-block;}.hover9:before, .hover9:after, .hover9__label:before, .hover9__label:after{content: "";position: absolute;transition: transform .2s ease-out;}.hover9:before, .hover9:after{width: 100%;height: 2px;left: 0;}.hover9:before{top: 0;transform: translate3d(-100%, 0, 0);}.hover9:after{bottom: 0;transform: translate3d(100%, 0, 0);}.hover9__label:before, .hover9__label:after{width: 2px;height: 100%;top: 0;}.hover9__label:before{left: 0;transform: translate3d(0, 100%, 0);}.hover9__label:after{right: 0;transform: translate3d(0, -100%, 0);}.hover9:hover:before, .hover9:hover:after,.hover9:hover .hover9__label:before, .hover9:hover .hover9__label:after,.hover9:focus:before, .hover9:focus:after,.hover9:focus .hover9__label:before, .hover9:focus .hover9__label:after{transform: translate3d(0, 0, 0);}/* effect 10 */.hover10{position: relative;overflow: hidden;display: inline-block;}.hover10:before, .hover10:after, .hover10__label:before, .hover10__label:after{content: "";position: absolute;transition-property: transform;transition-duration: .1s;transition-timing-function: ease-out;}.hover10:before, .hover10:after{width: 100%;height: 2px;left: 0;}.hover10:before{top: 0;transform: translate3d(-105%, 0, 0);transition-delay: .25s;}.hover10:after{bottom: 0;transform: translate3d(105%, 0, 0);transition-delay: .05s;}.hover10__label:before, .hover10__label:after{width: 2px;height: 100%;top: 0;}.hover10__label:before{left: 0;transform: translate3d(0, 105%, 0);}.hover10__label:after{right: 0;transform: translate3d(0, -105%, 0);transition-delay: .15s;}.hover10:hover:before, .hover10:hover:after,.hover10:hover .hover10__label:before, .hover10:hover .hover10__label:after,.hover10:focus:before, .hover10:focus:after,.hover10:focus .hover10__label:before, .hover10:focus .hover10__label:after{transform: translate3d(0, 0, 0);transition-duration: .2s;}.hover10:hover:before, .hover10:focus:before{transition-delay: 0s;}.hover10:hover:after, .hover10:focus:after{transition-delay: .4s;}.hover10:hover .hover10__label:after, .hover10:focus .hover10__label:after{transition-delay: .2s;}.hover10:hover .hover10__label:before, .hover10:focus .hover10__label:before{transition-delay: .6s;}/* effect 11 */.hover11{position: relative;overflow: hidden;display: inline-block;}.hover11:after{content: '' attr(data-hover-label) '';position: absolute;left: 0;top: 0;transition: transform .2s ease-in;transform: translate3d(140%, 0, 0);}.hover11__label{display: inline-block;transition: transform .2s ease-in;}.hover11:hover:after,.hover11:focus:after{transform: translate3d(0, 0, 0);}.hover11:hover .hover11__label,.hover11:focus .hover11__label{transform: translate3d(-140%, 0, 0);}/* effect 12 */.hover12{position: relative;overflow: hidden;display: inline-block;}.hover12:after{content: '' attr(data-hover-label) '';position: absolute;left: 0;top: 0;transform: translate3d(0, 140%, 0);}.hover12:after, .hover12__label{transition: transform .2s cubic-bezier(.86, .6, .08, 1.01);}.hover12__label{transform: translate3d(0, 0, 0);transition-delay: .15s;display: inline-block;}.hover12:hover:after, .hover12:focus:after{transform: translate3d(0, 0, 0);transition-duration: .3s;transition-delay: .1s;}.hover12:hover .hover12__label, .hover12:focus .hover12__label{transform: translate3d(0, 140%, 0);transition-duration: .3s;transition-delay: .1s;}/* effect 13 */.hover13{position: relative;overflow: hidden;}.hover13, .hover13__label{display: inline-block;}.hover13:after{content: '' attr(data-hover-label) '';position: absolute;left: 0;top: 0;opacity: 0;transform: translate3d(0, 140%, 0);transition: transform .2s cubic-bezier(.86, .6, .08, 1.01), opacity .2s ease-in;}.hover13:hover:after, .hover13:hover .hover13__label{transition-duration: .4s;}.hover13:hover:after, .hover13:focus:after{transform: translate3d(0, 0, 0);opacity: 1;}.hover13:hover .hover13__label, .hover13:focus .hover13__label{transform: translate3d(0, -140%, 0);}.hover13__label{transform: translate3d(0, 0, 0);transition-property: transform;transition-duration: .3s;transition-timing-function: cubic-bezier(.86, .6, .08, 1.01);}/* effect 14 */.hover14{position: relative;display: inline-block;}.hover14:after{content: '' attr(data-hover-label) '';position: absolute;left: 0;top: 0;opacity: 0;transform: scale(1.2);transition: transform .2s ease-out, opacity .2s ease-out;}.hover14__label{display: inline-block;transition: transform .2s cubic-bezier(1, .04, 0, 1.18) .25s, opacity .15s cubic-bezier(1, .04, 0, 1.18) .25s;}.hover14:hover:after, .hover14:focus:after{opacity: 1;transform: scale(1);transition-duration: .2s;transition-delay: .15s;}.hover14:hover .hover14__label, .hover14:focus .hover14__label{opacity: 0;transform: scale(0);transition-duration: .2s;transition-delay: 0s;}/* effect 15 */.hover15{position: relative;overflow: hidden;display: inline-block;}.hover15:before, .hover15:after{content: "";width: 50%;height: 100%;position: absolute;top: 0;opacity: 0;transition: transform .2s ease-out, opacity .2s ease-out;}.hover15:before{left: 0;transform: translate3d(-100%, 0, 0);}.hover15:after{right: 0;transform: translate3d(100%, 0, 0);}.hover15__label{position: relative;z-index: 2;}.hover15:hover:before, .hover15:hover:after,.hover15:focus:before, .hover15:focus:after{opacity: 1;transform: translate3d(0, 0, 0);}/* effect 16 */.hover16{display: inline-block;overflow: hidden;position: relative;}.hover16:before, .hover16:after{content: "";width: 100%;height: 50%;opacity: 0;transition: transform .2s cubic-bezier(0.93,-0.06, 0.04, 1.07), opacity .2s ease-out;position: absolute;left: 0;}.hover16:before{top: 0;transform: translate3d(0, -50%, 0);}.hover16:after{bottom: 0;transform: translate3d(0, 50%, 0);}.hover16__label{position: relative;z-index: 2;}.hover16:hover:before, .hover16:hover:after,.hover16:focus:before, .hover16:focus:after{opacity: 1;transform: translate3d(0, 0, 0);transition-duration: .3s;}/* effect 17 */.hover17{display: inline-block;position: relative;overflow: hidden;}.hover17:before, .hover17:after{content: "";width: 51%;height: 100%;opacity: 0;transform: rotate(360deg);transition: opacity .2s ease-out;position: absolute;top: 0;}.hover17:before{left: 0;}.hover17:after{right: 0;}.hover17__label{position: relative;z-index: 2;}.hover17:hover:before, .hover17:hover:after,.hover17:focus:before, .hover17:focus:after{opacity: 1;transform: rotate(0);transition: transform .3s cubic-bezier(0.93,-0.06, 0.04, 1.07), opacity .3s ease-out;}/* effect 18 */.hover18{display: inline-block;position: relative;overflow: hidden;}.hover18:after{content: '' attr(data-hover-label) '';width: 0;overflow: hidden;transition: width .2s ease-out;position: absolute;left: 0;top: 0;}.hover18:hover:after, .hover18:focus:after{width: 100%}.hover1:focus, .hover2:focus, .hover3:focus, .hover4:focus, .hover5:focus,.hover6:focus, .hover7:focus, .hover8:focus, .hover9:focus, .hover10:focus,.hover11:focus, .hover12:focus, .hover13:focus, .hover14:focus, .hover15:focus, .hover16:focus, .hover17:focus, .hover18:focus{outline: none;}.hover2:hover, .hover2:focus, .hover4:hover, .hover4:focus,.hover6:hover, .hover6:focus, .hover8:hover, .hover8:focus,.hover10:hover, .hover10:focus, .hover12:after, .hover12:after,.hover14:after, .hover18:after{color: #765b20;}.hover8:after, .hover9:before,.hover9__label:after, .hover10:before,.hover10:after, .hover10__label:before,.hover10__label:after, .hover16:before,.hover16:after{background-color: #765b20;}.hover1:before, .hover1:after,.hover1__label:before, .hover1__label:after,.hover3:after, .hover7:hover .hover7__label:after,.hover7:focus .hover7__label:after,.hover9:after, .hover9:before,.hover9__label:after, .hover9__label:before,.hover15:before, .hover15:after,.hover17:before, .hover17:after{background-color: #1f675f;}.hover1:hover, .hover1:focus, .hover3:hover, .hover3:focus,.hover5:hover, .hover5:focus, .hover7:hover, .hover7:focus,.hover9:hover, .hover9:focus, .hover11::after,.hover13:after{color: #1f675f;}.hover1, .hover9, .hover10, .hover15, .hover16, .hover17{padding: .5rem 1.5rem;}.hover7__label:after{background-color: #fff;}/** demo*/@media screen and (min-width: 769px){html{font-size: 62.5%;}}@media screen and (min-width: 641px) and (max-width: 768px){html{font-size: 56%;}}@media screen and (max-width: 640px){html{font-size: 50%;}}body{font-family: "PT Sans", -apple-system, BlinkMacSystemFont, "Roboto", "Open Sans", "Helvetica Neue", "Segoe UI", "Arial", sans-serif;font-size: 1.6rem;color: #222;margin: 0;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;-webkit-overflow-scrolling: touch;}.section{box-sizing: border-box;position: relative;padding: 7rem 2rem 5rem;text-align: center;background-color: #63A69F;}.section:nth-child(2n+2){background-color: #d5c093;}.title{font-size: 1.4rem;text-transform: uppercase;margin: 0;background-color: #fff;padding: .5rem 1.5rem;position: absolute;top: 0;left: 50%;transform: translateX(-50%);}.footer{padding-top: 2rem;padding-bottom: 2rem;font-size: 1.4rem;background-color: #ede6c7;display: flex;align-items: center;justify-content: center;}.footer__link{color: #222;margin-right: 1rem;margin-left: 1rem;text-decoration: none;}.footer__link:hover, .footer__link:focus{color: #000;}/** menu*/.menu{list-style: none;padding: 0;margin: 0;}.menu__item{display: inline-block;margin-left: 5%;margin-right: 5%;}.menu__link{font-size: 1.8rem;font-weight: 700;color: #fff;text-decoration: none;text-transform: uppercase;}@media screen and (min-width: 1201px){.main-container{display: flex;flex-wrap: wrap;}.section{width: 33.33333%;}}@media screen and (max-width: 640px){.melnik909{display: none;}}@media screen and (max-width: 300px){.menu{flex-direction: column;}}</style>
advertisemente
Copy This Code
<div class="main-container"><section class="section"><h2 class="title">Effect 1</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover1"><span class="menu__label hover1__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover1"><span class="menu__label hover1__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover1"><span class="menu__label hover1__label">Contacts</span></a></li></ul></section><section class="section"><h2 class="title">Effect 2</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover2"><span class="menu__label hover2__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover2"><span class="menu__label hover2__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover2"><span class="menu__label hover2__label">Contacts</span></a></li></ul></section><section class="section"><h2 class="title">Effect 3</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover3"><span class="menu__label hover3__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover3"><span class="menu__label hover3__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover3"><span class="menu__label hover3__label">Contacts</span></a></li></ul></section><section class="section"><h2 class="title">Effect 4</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover4"><span class="menu__label hover4__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover4"><span class="menu__label hover4__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover4"><span class="menu__label hover4__label">Contacts</span></a></li></ul></section><section class="section"><h2 class="title">Effect 5</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover5"><span class="menu__label hover5__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover5"><span class="menu__label hover5__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover5"><span class="menu__label hover5__label">Contacts</span></a></li></ul></section><section class="section"><h2 class="title">Effect 6</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover6"><span class="menu__label hover6__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover6"><span class="menu__label hover6__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover6"><span class="menu__label hover6__label">Contacts</span></a></li></ul></section><section class="section"><h2 class="title">Effect 7</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover7"><span class="menu__label hover7__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover7"><span class="menu__label hover7__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover7"><span class="menu__label hover7__label">Contacts</span></a></li></ul></section><section class="section"><h2 class="title">Effect 8</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover8"><span class="menu__label hover8__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover8"><span class="menu__label hover8__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover8"><span class="menu__label hover8__label">Contacts</span></a></li></ul></section><section class="section"><h2 class="title">Effect 9</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover9"><span class="menu__label hover9__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover9"><span class="menu__label hover9__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover9"><span class="menu__label hover9__label">Contacts</span></a></li></ul></section><section class="section"><h2 class="title">Effect 10</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover10"><span class="menu__label hover10__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover10"><span class="menu__label hover10__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover10"><span class="menu__label hover10__label">Contacts</span></a></li></ul></section><section class="section"><h2 class="title">Effect 11</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover11" data-hover-label="Home"><span class="menu__label hover11__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover11" data-hover-label="About"><span class="menu__label hover11__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover11" data-hover-label="Contacts"><span class="menu__label hover11__label">Contacts</span></a></li></ul></section><section class="section"><h2 class="title">Effect 12</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover12" data-hover-label="Home"><span class="menu__label hover12__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover12" data-hover-label="About"><span class="menu__label hover12__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover12" data-hover-label="Contacts"><span class="menu__label hover12__label">Contacts</span></a></li></ul></section><section class="section"><h2 class="title">Effect 13</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover13" data-hover-label="Home"><span class="menu__label hover13__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover13" data-hover-label="About"><span class="menu__label hover13__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover13" data-hover-label="Contacts"><span class="menu__label hover13__label">Contacts</span></a></li></ul></section><section class="section"><h2 class="title">Effect 14</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover14" data-hover-label="Home"><span class="menu__label hover14__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover14" data-hover-label="About"><span class="menu__label hover14__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover14" data-hover-label="Contacts"><span class="menu__label hover14__label">Contacts</span></a></li></ul></section><section class="section"><h2 class="title">Effect 15</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover15"><span class="menu__label hover15__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover15"><span class="menu__label hover15__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover15"><span class="menu__label hover15__label">Contacts</span></a></li></ul></section><section class="section"><h2 class="title">Effect 16</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover16"><span class="menu__label hover16__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover16"><span class="menu__label hover16__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover16"><span class="menu__label hover16__label">Contacts</span></a></li></ul></section><section class="section"><h2 class="title">Effect 17</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover17"><span class="menu__label hover17__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover17"><span class="menu__label hover17__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover17"><span class="menu__label hover17__label">Contacts</span></a></li></ul></section><section class="section"><h2 class="title">Effect 18</h2><ul class="menu"><li class="menu__item"><a href="#0" class="menu__link hover18" data-hover-label="Home"><span class="menu__label hover18__label">Home</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover18" data-hover-label="About"><span class="menu__label hover18__label">About</span></a></li><li class="menu__item"><a href="#0" class="menu__link hover18" data-hover-label="Contacts"><span class="menu__label hover18__label">Contacts</span></a></li></ul></section></div>
Related Posts






.png)






Contact Us!
0 Comments
type your comment...