
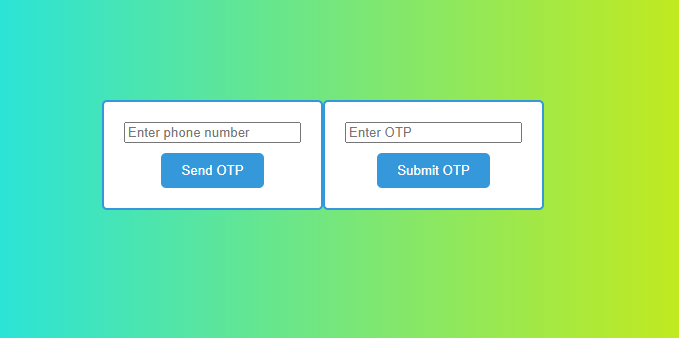
DEMO
Past this HTML Code in your posts
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<input type="text" id="phone" placeholder="Enter phone number">
<button id="otp-pomsd" onclick="sendOTP()">Send OTP</button>
</div>
<div id="otpContainer" class="container hidden">
<input type="text" id="otp" placeholder="Enter OTP">
<button id="otp-pomsd" onclick="validateOTP()">Submit OTP</button>
</div>
<script src="script.js"></script>
</body>
</html>
Past this Css code before b:skin[[
<style>body {margin: 0;display: flex;justify-content: center;align-items: center;height: 100vh;background: linear-gradient(to right, #0ae2ff, #dbeb00);}.container {display: flex;justify-content: center;align-items: center;flex-direction: column;padding: 20px;border: 2px solid #3498db;border-radius: 5px;background-color: #fff;}.hidden {display: none;}input {margin-bottom: 10px;}#otp-pomsd {padding: 10px 20px;border: none;border-radius: 5px;background-color: #3498db;color: #fff;cursor: pointer;}</style>
Past this Js code before body
<script>
function sendOTP() {
const phoneInput = document.getElementById('phone');
const otpContainer = document.getElementById('otpContainer');
if (phoneInput.value.trim() === '') {
alert('Please enter a phone number.');
return;
}
// In a real-world scenario, you'd send the OTP to the backend, and the backend would handle sending the OTP to the user's phone.
// For this example, we will just show the OTP input field.
otpContainer.classList.remove('hidden');
}
function validateOTP() {
const otpInput = document.getElementById('otp');
if (otpInput.value.trim() === '') {
alert('Please enter the OTP.');
return;
}
// In a real-world scenario, you'd send the entered OTP to the backend for validation.
// For this example, we will just display an alert with the OTP for demonstration purposes.
alert(`OTP: ${otpInput.value}`);
}
</script>
FULL CODE
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<input type="text" id="phone" placeholder="Enter phone number">
<button id="otp-pomsd" onclick="sendOTP()">Send OTP</button>
</div>
<div id="otpContainer" class="container hidden">
<input type="text" id="otp" placeholder="Enter OTP">
<button id="otp-pomsd" onclick="validateOTP()">Submit OTP</button>
</div>
<script src="script.js"></script>
</body>
</html>
<style>
body {
margin: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: linear-gradient(to right, #0ae2ff, #dbeb00);
}
.container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
padding: 20px;
border: 2px solid #3498db;
border-radius: 5px;
background-color: #fff;
}
.hidden {
display: none;
}
input {
margin-bottom: 10px;
}
#otp-pomsd {
padding: 10px 20px;
border: none;
border-radius: 5px;
background-color: #3498db;
color: #fff;
cursor: pointer;
}
</style>
<script>
function sendOTP() {
const phoneInput = document.getElementById('phone');
const otpContainer = document.getElementById('otpContainer');
if (phoneInput.value.trim() === '') {
alert('Please enter a phone number.');
return;
}
// In a real-world scenario, you'd send the OTP to the backend, and the backend would handle sending the OTP to the user's phone.
// For this example, we will just show the OTP input field.
otpContainer.classList.remove('hidden');
}
function validateOTP() {
const otpInput = document.getElementById('otp');
if (otpInput.value.trim() === '') {
alert('Please enter the OTP.');
return;
}
// In a real-world scenario, you'd send the entered OTP to the backend for validation.
// For this example, we will just display an alert with the OTP for demonstration purposes.
alert(`OTP: ${otpInput.value}`);
}
</script>

.png)






Contact Us!
0 Comments
type your comment...