
Past this HTML Code in your posts
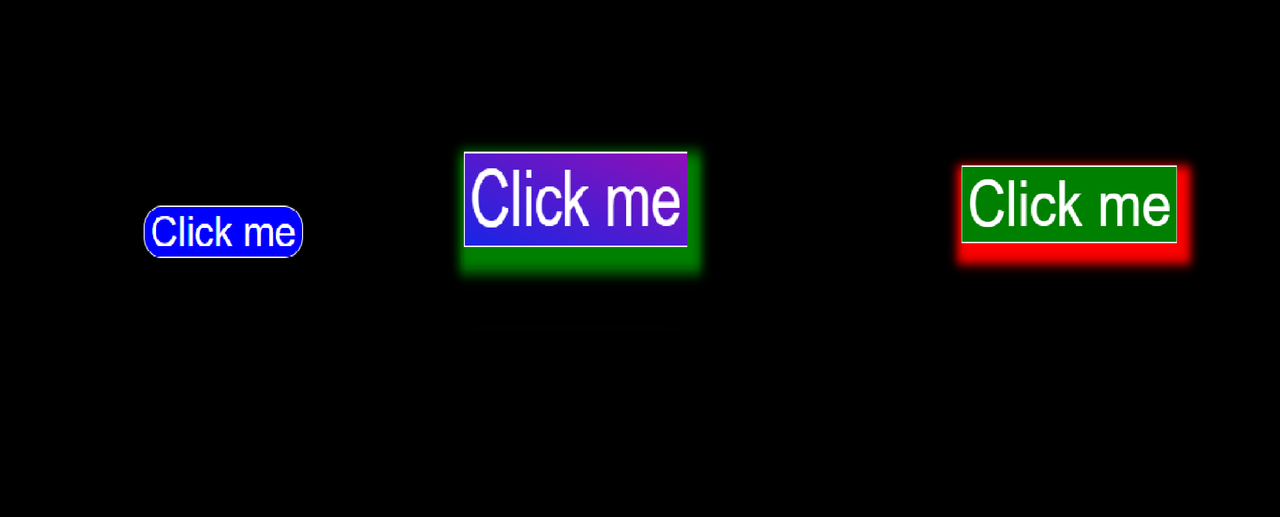
<button id="pomsd-btn"> <a onclick="document.location='https://codepen.io/pomsd/'">Click me </a> </button>
Past this Css code before b:skin
</style>#pomsd-btn {background: blue;font-size: 40px;border-radius: 20px;color: #fff;border: 1px solid #fff;transition: 0.3s;}#pomsd-btn:hover {background: green;font-size: 60px;color: white;box-shadow: 5px 10px 10px 10px #ff0000;opacity: 1.6;border-radius: 0px;widht: 100px;}#pomsd-btn:active {background: linear-gradient(to top right, #1325e8 -5%, #8f10b7 100%);box-shadow: 5px 10px 10px 10px green;transition: 1.3s;}</style>




Contact Us!
0 Comments
type your comment...